Why Dev Containers?
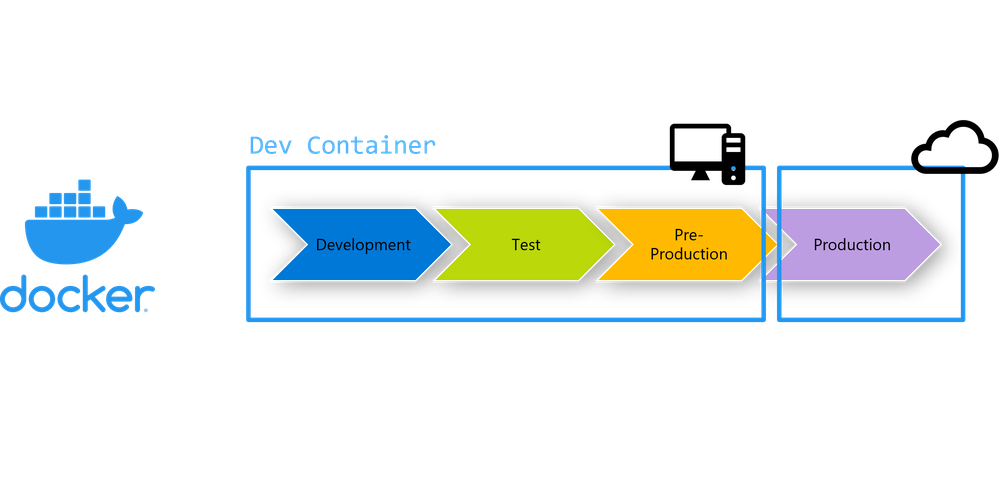
Dev Containers let you use a docker container as a full featured development environment.

Containers allows developers to deploy applications seamlessly across environments. Just like using virtual environments to separate dependencies, we’re leveraging features of docker to simplify and accelerate your workflow. This allows a level of flexibility pinning of discrete versions between projects that non-Pythonistas are not used to. To get this level of granularity and control over package versions – we usually use virtual environments.
Dev Containers can replace the need for a virtual environment but doesn't necessarily have to. Depending on how you develop and what you're using this development environment for, you're free to use virtual environments as a "turducken" of dependency separation.
Uses cases “Sharing dependencies…”
- Teaching
- New project or language playground
- Onboarding new developers to a team
- Reviewing PRs
Today we're talking about Dev Containers, but this is same technology in codespaces, that will provide cloud computing as well.
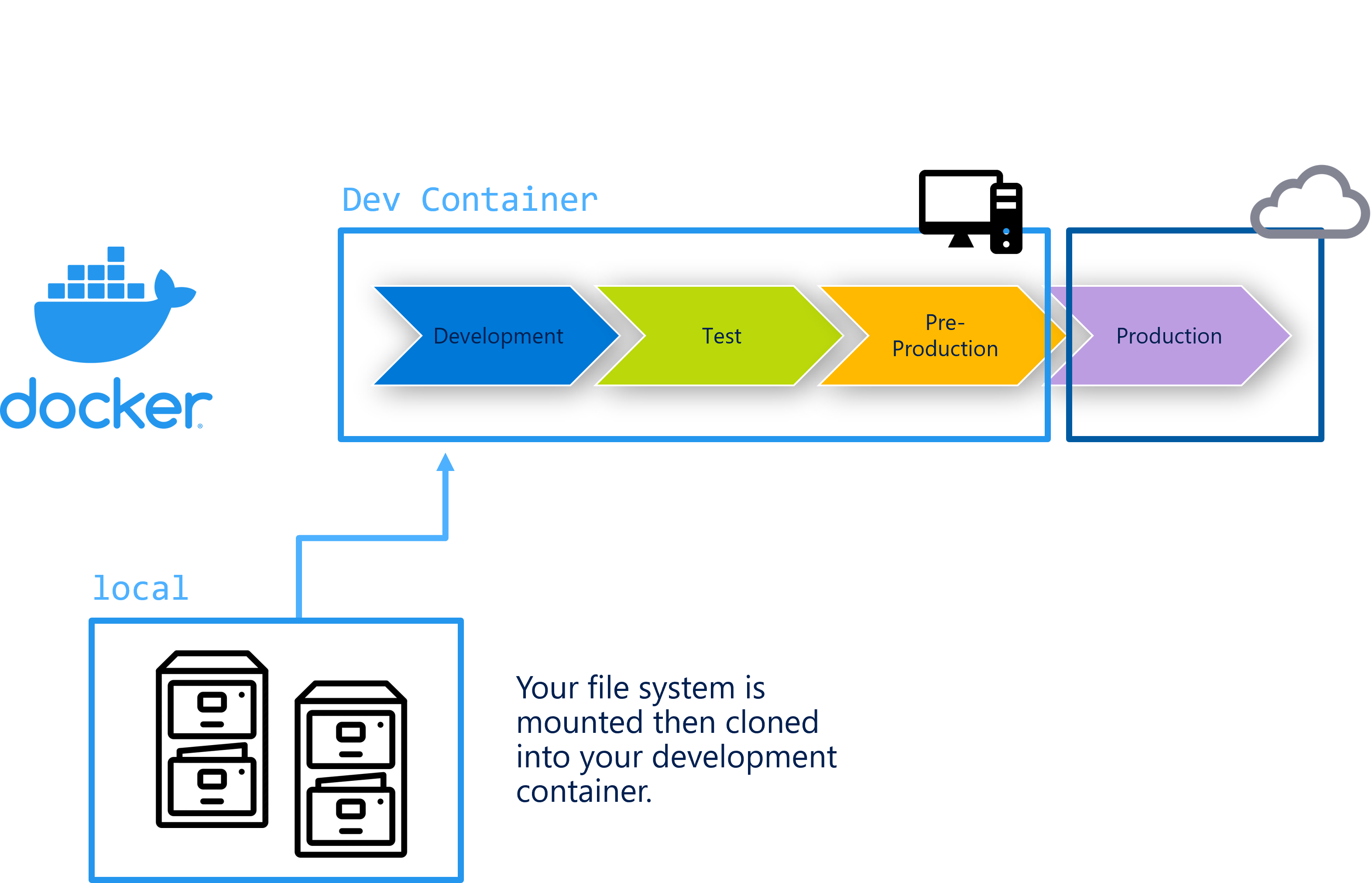
Your workspace files are mounted from your localfile system or cloned into the container.

Because your extension is installed inside the container it has full access to the tools, platform and filesystem. The experience I’m showing is assuming you’re creating a development environment, but you can also attach this experience to an already running container.

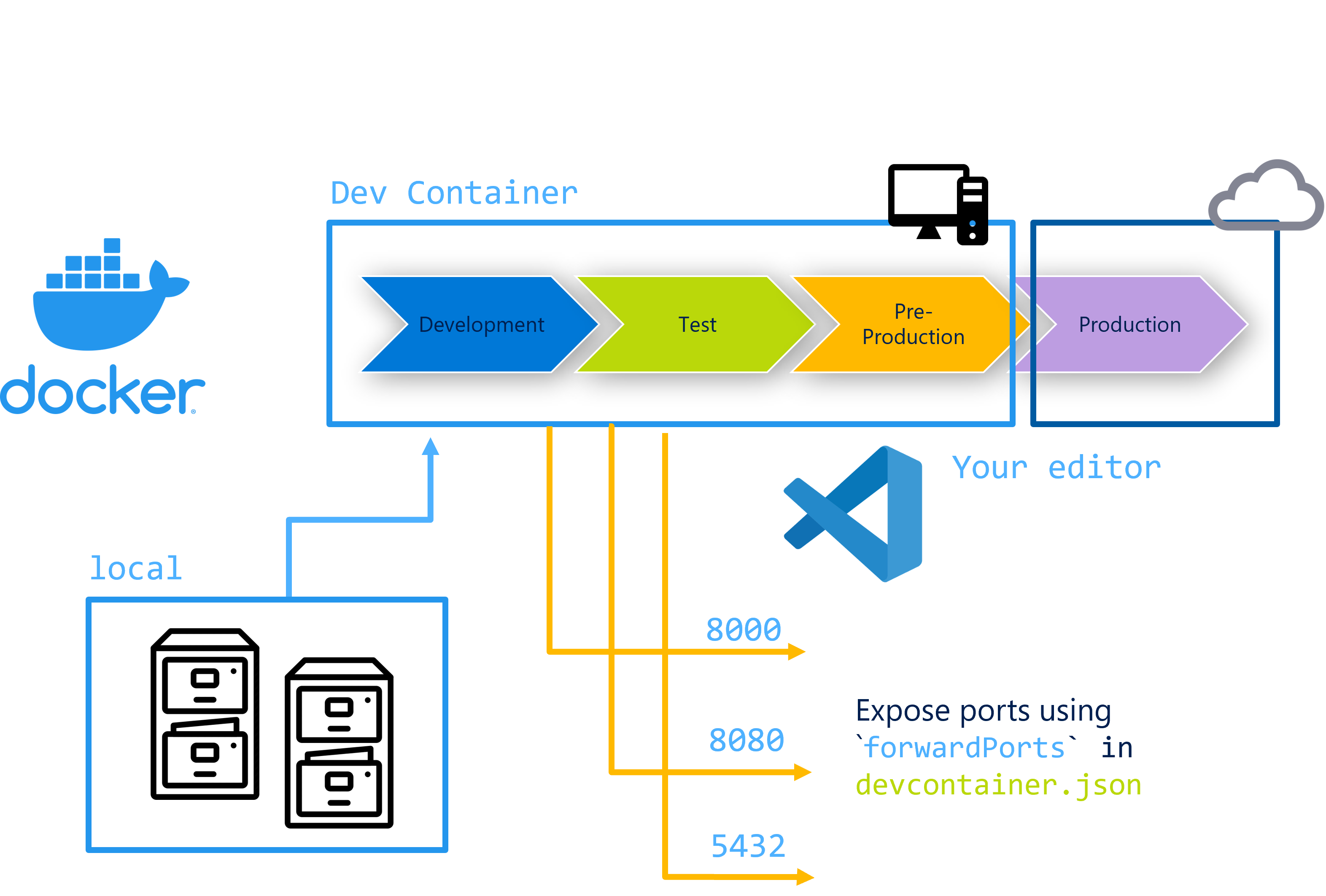
Expose posed specified in your dev containers along with other configurations in your devcontainers.json.
Getting started
- Install Docker Desktop for Windows/Mac/Linuxand configure for your operating system.
- Install VS Code and the Dev Containers extension.

If you are using WSL 2 on Windows, to ensure the WSL 2 back-end is enabled: Right-click on the Docker taskbar item and select Settings. Check Use the WSL 2 based engine and verify your distribution is enabled under Resources > WSL Integration.
When not using the WSL 2 back-end, right-click on the Docker task bar item, select Settings and update Resources > File Sharing with any locations your source code is kept. See tips and tricks for troubleshooting.
Copy or Create
Depending on your workflow you can start with a dev container, you can open up an existing directory in a container or if you want an isolated copy of a repo (for example to investigate a PR without impacting your local work) you can do that.
You can use an image as a starting point for your devcontainer.json.

The dev container configuration is either located under .devcontainer/devcontainer.json or stored as .devcontainer.json in the root of your project.
📹 Create
📹 Reopen in Container
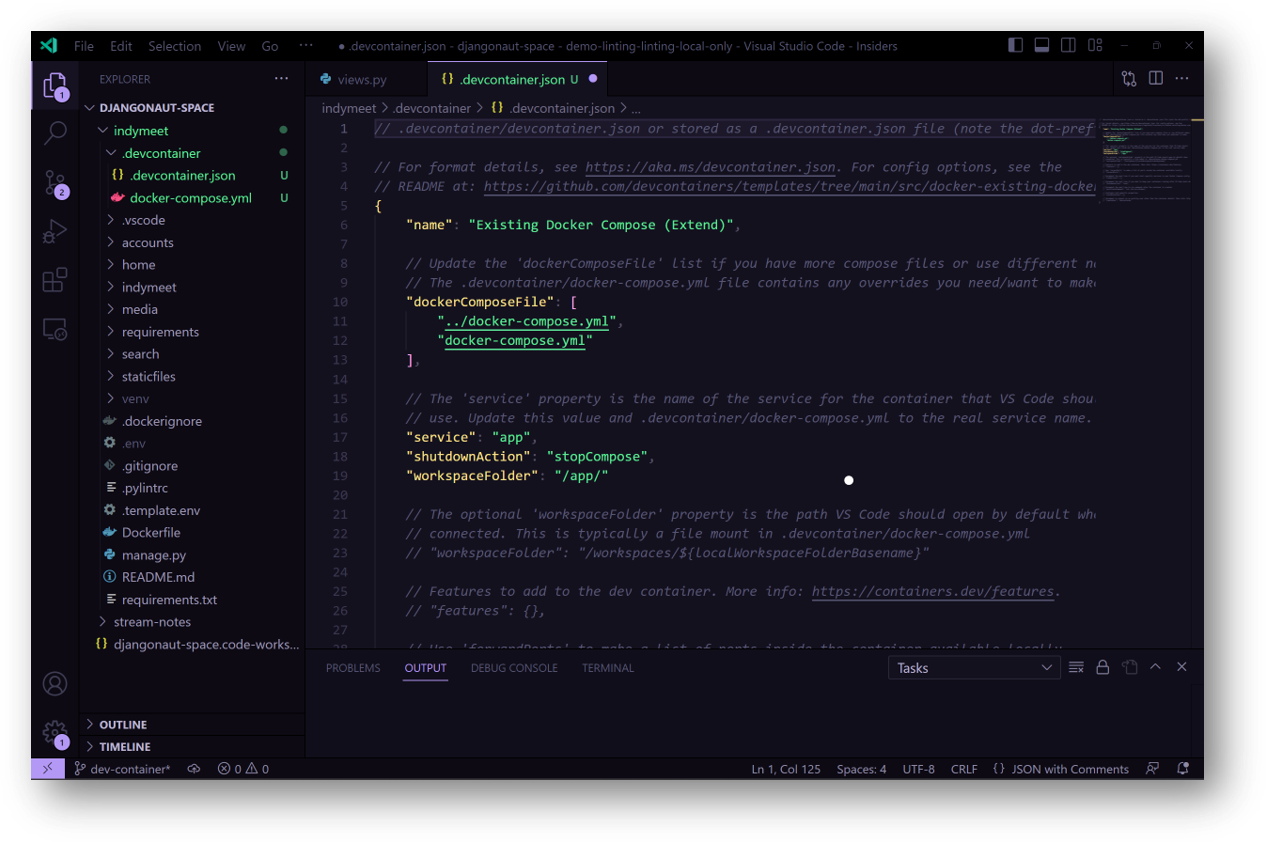
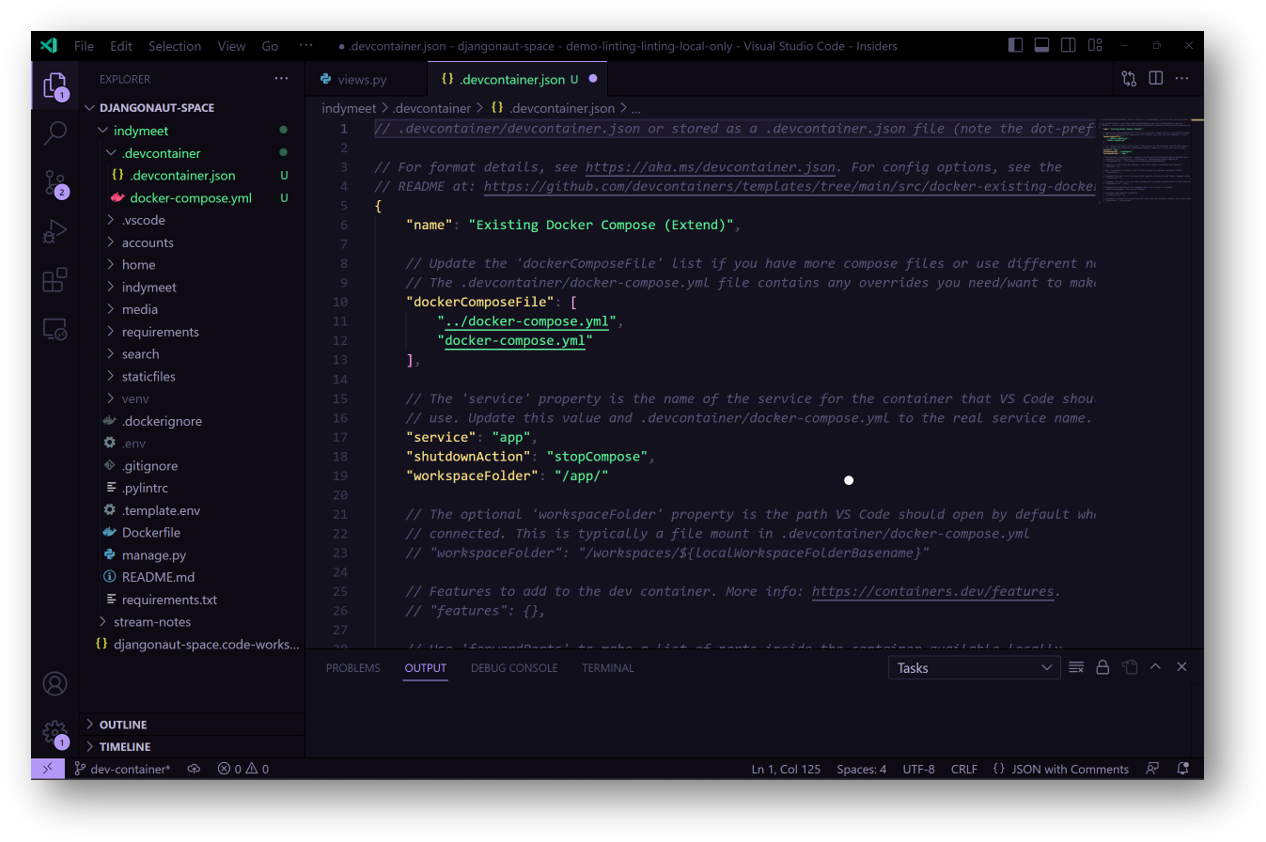
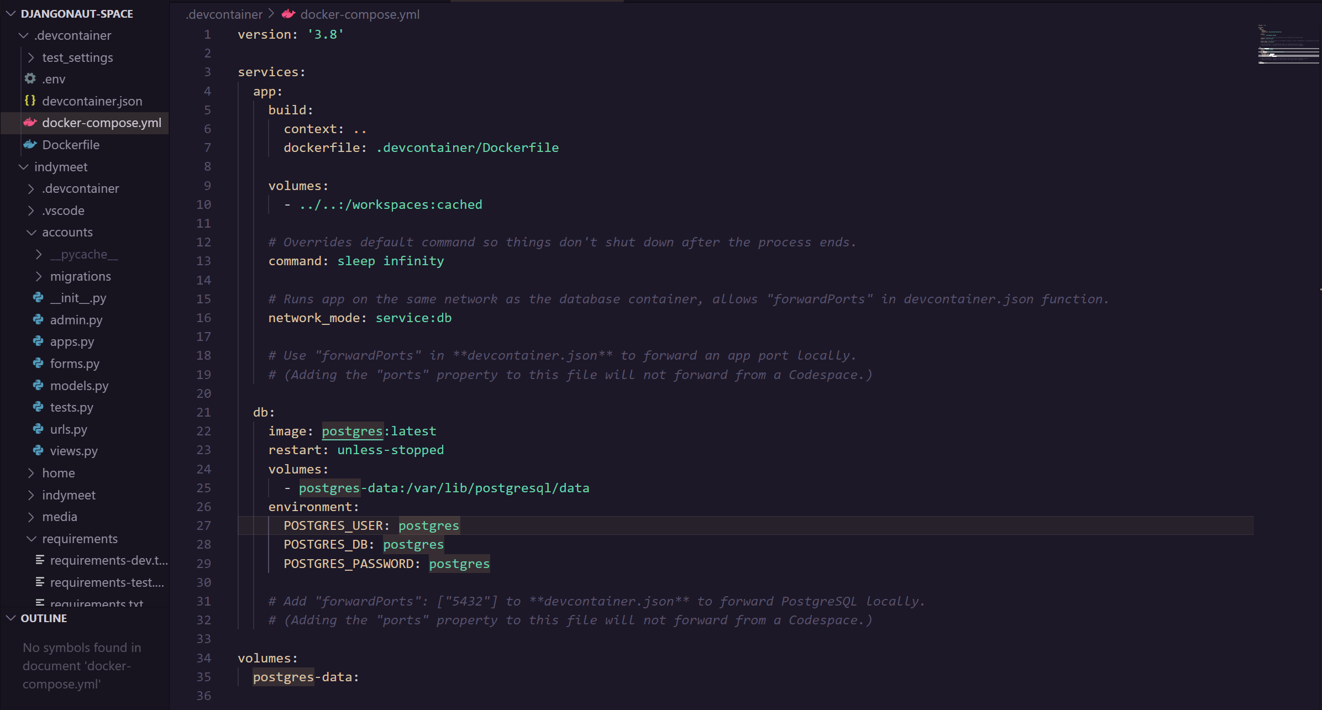
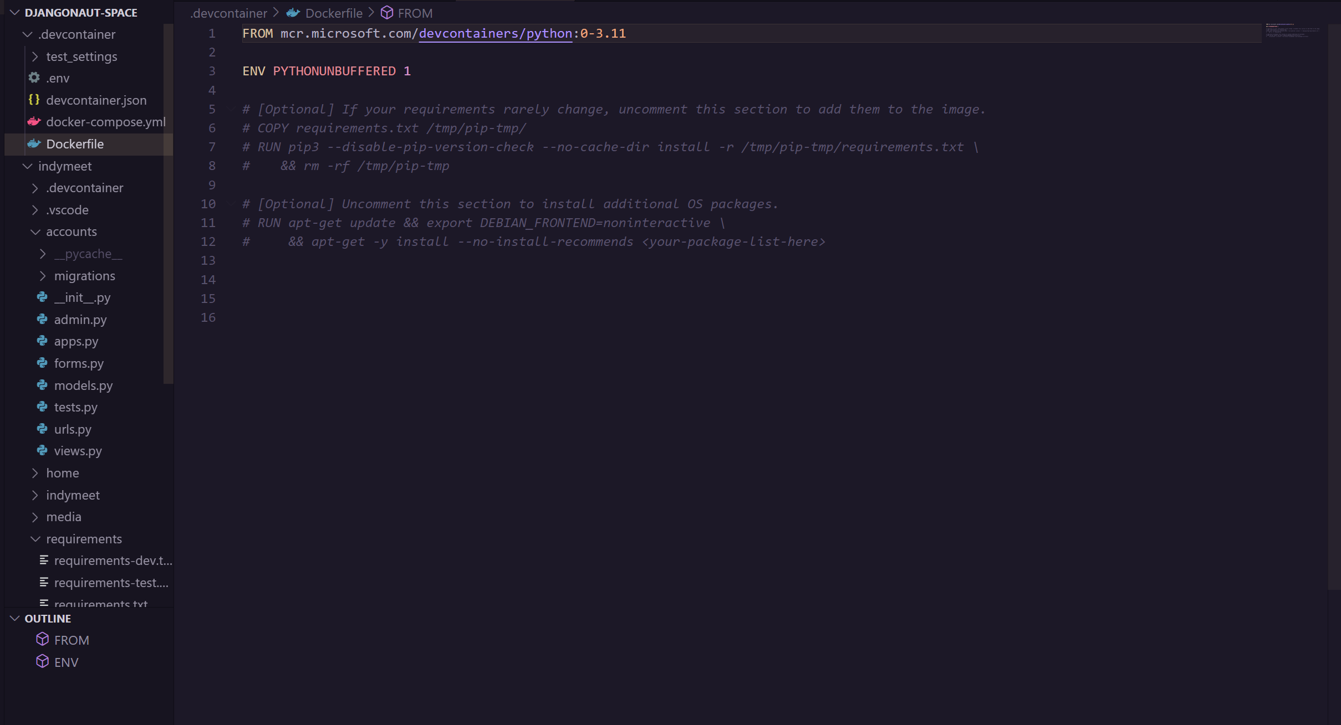
From the VS Code GUI, you’ll end up with a template file that looks something like this. Depending on the settings you select, it may automatically set you up with a DockerFile or docker-compose.yml. Using the Python3 and Postgres Default container will automatically have the docker-file.yml and DockerFile pointed to and give you a .env file *inside* your .devcontainer

Resources for starting your Dev Container
The dev container configuration is either located under .devcontainer/devcontainer.json or stored as .devcontainer.json in the root of your project.
📹 Adding Extensions to Dev Containers
settings.json
The devcontainer.json directory will specify declarative
devcontainer.json
"dockerComposeFile": [
"docker-compose.yml" // development docker-compose
// "../docker-compose.yml" // production docker-compose
],
devcontainer.json
// Uncomment the next line if you want to keep your containers running after VS Code shuts down.
"shutdownAction": "stopCompose",
docker-compose.yml and DockerFile
docker-compose.yml

DockerFile

devcontainers.json
"portsAttributes": {
"8000": {"label": "Django port", "onAutoForward": "notify"},
"5432": {"label": "PostgreSQL port", "onAutoForward": "silent"}
},
devcontainers.json
// Use 'postCreateCommand' to run commands after the container is created.
"postCreateCommand": "pip install -r indymeet/requirements/requirements-dev.txt",
Extensions Show & Tell


Sharing your Dev Container + other settings
Dev Containers remove the “it works on my machine”
- Commit your
.devcontainer.jsonor.devcontainerdirectory - Commit your
.vscodedirectory because it contains your workspace settings - Open in CodeSpaces, which uses Dev Containers, but has added portability because it does not need Docker Desktop
- You can share running demo of your code with a temporary URL with CodeSpaces
- Use the LiveShare extension to pair in real time
- Export your profile and it will be a special vs code file or export it to github to open with vscode.dev
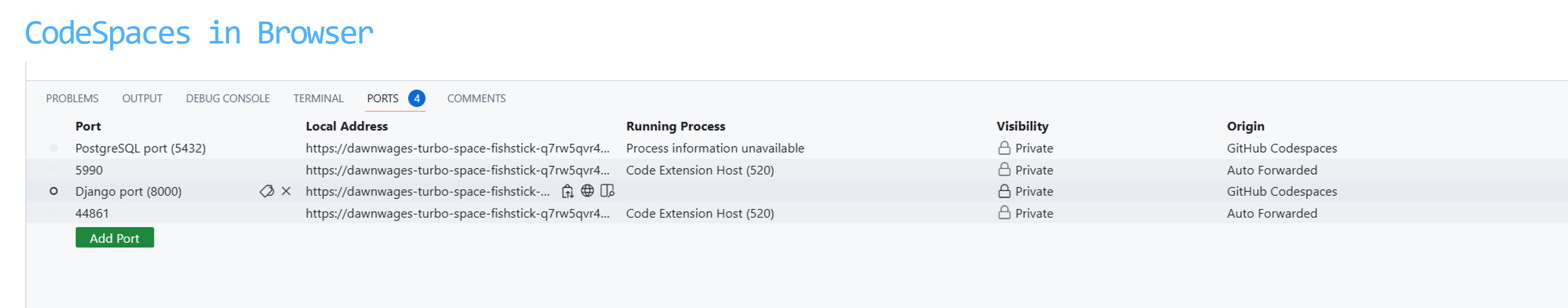
📹 Opening in Codespaces
Sharing your Dev Container + other settings
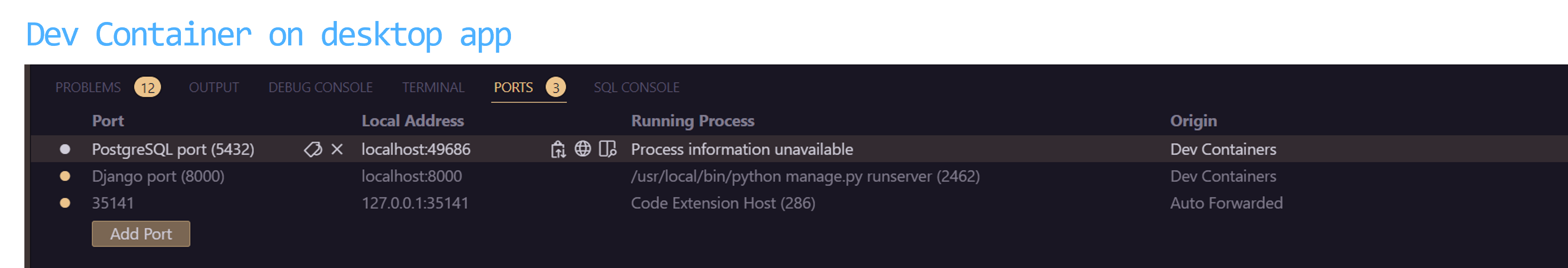
Preview running servers with share links on the ports tab:


VS Code Profiles
Summary
- A few clicks and you can switch from docker to local for your dev environment
- Sharing settings and work in progress has never been easier
- Customize your extensions and save them User settings, Workspace Settings, Profile settings or your Dev Container.
- A lot of the extensions we didn’t have a chance to talk about today are feature rich, turning your text editor to an IDE.
The Python Pulse
every 2nd Friday 11am PT / 7pm UTC

The VS Code Python team has created an extension template.

